NodeJS Drawing App

A drawing board web app, made with NodeJS on the backend, and vanilla Javascript and SocketIO on the frontend. The purpose of the app is to allow multiple users to simultaneously draw in real-time.
You can view the web app at https://jazyserver.com/wedraw/.

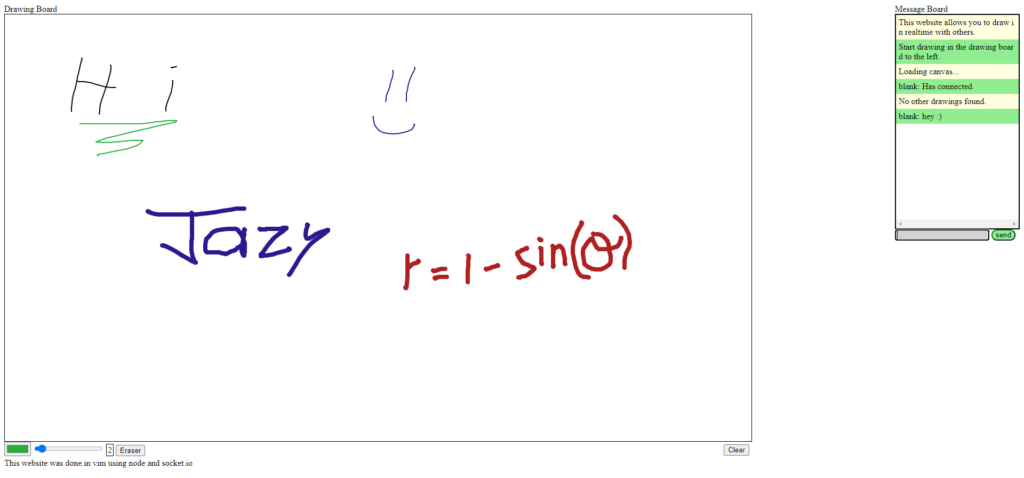
The web app’s main component is the drawing board. The user can set the color and size of their pen. There is also an eraser button that toggles the eraser. Users will see other people’s drawings, live. They will also see their cursor’s position.
The web app also has a message box. This is a simple message box, where by messages are broadcast to all other viewers.

The source code is located in my personal git repository, hosted on my
server. Unfortunately, there is no way to view the code as the repository has no frontend (Like github or gitlab). In the future, I plan on adding a frontend for my personal git repositories.
The code is done in two parts, one being the backend in NodeJS, and the other being the frontend done in vanilla javascript. I use the Socket.IO library to create a web socket between the client and the server. The web app has no state.
When a user joins the page, the client connects to the server, and the server responds depending on whether other users are already connected to the page. If no other users are on the page, the server responds stating as such, and a new “session” in started with a blank board. If other users are on the page, the server messages one of them so that they respond with the current data that is present on their board. The server then forwards this data to the new user so that their client will populate the board.
Once the user(s) are connected and synchronized (if a drawn board already existed), the server acts as a broadcast relay. When a client moves their cursor, or draws, a message is sent to the server with the appropriate client action and meta data. The server then simply relays that message to all other connected clients. The clients then read the message and perform the appropriate action (draw or move a user’s cursor).
The board’s state is basically stored on the clients. The server simply acts as a mediator to connected multiple clients, and then as a relay to forward messages between them. This allows the web app to scale nicely.
For the future, I would like to add user logins, rooms or sessions so that groups of users can have their independent boards, and more tools like undo and image insertion.
Thanks for reading 🙂
